レスポンシブに!スマホ表示はテーブルを縦並びにするCSS | イズクル.
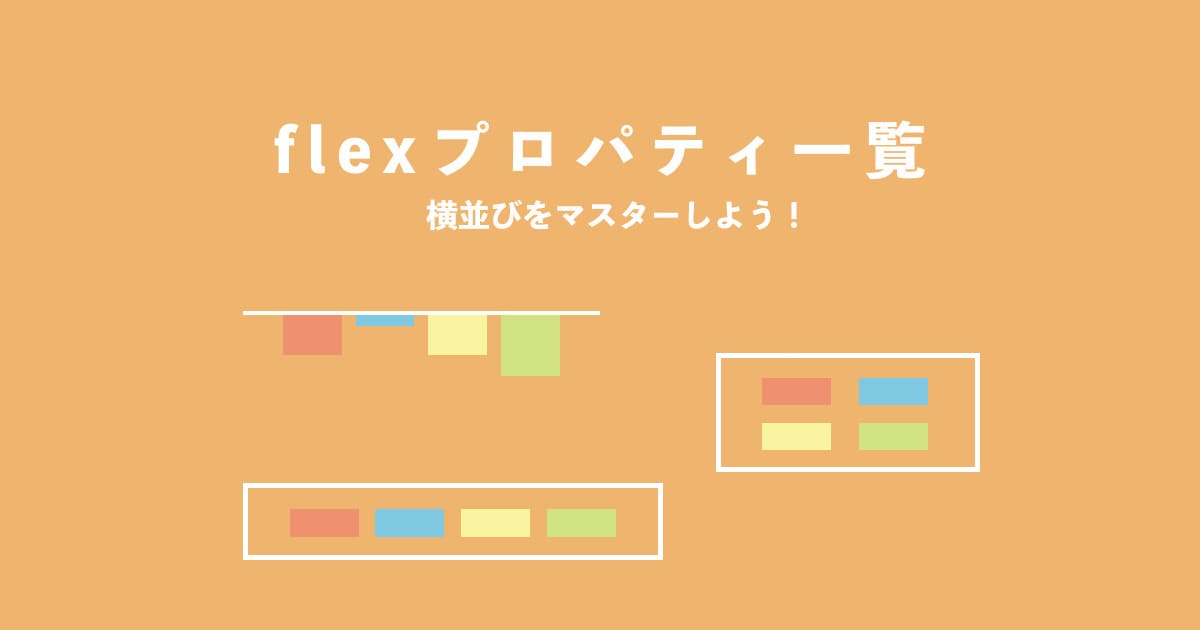
flexbox】フレックスボックス縦並びデザインの基本!中央揃え・下揃え・右揃えなどの解説も有.
レスポンシブ】CSSで作るtableデザイン&コーディング【コードあり】 – 東京のホームページ制作 / WEB制作会社 BRISK.
STUDIOのレスポンシブ対応の基本とコツを徹底解説! |NOROSHI Partners.
CSS flex gridとgapで簡単に余白調整!レスポンシブ対応も楽々! | 個人事業主から企業まで!東京WEB制作はアントロワ.
cocoonのスマホ表示でテーブルを縦積みにカスタマイズした記録.
スマホとPCで要素の表示順番を入れ替えるには?flexbox「order」を使ってレスポンシブデザインに最適化! - WEBについてのいろいろ.
パーツ]メニュー 横並びのメニューレスポンシブ対応 - copypet.jp|パーツで探す、web制作に使えるコピペサイト。.
CSS】FlexBoxで縦に中央揃えさせる方法 | 株式会社レクタス.
CSSでロゴとメニューを横並びにしてスマホでは縦並びにする.
Bootstrap】グリッドシステムの解説と設定方法.
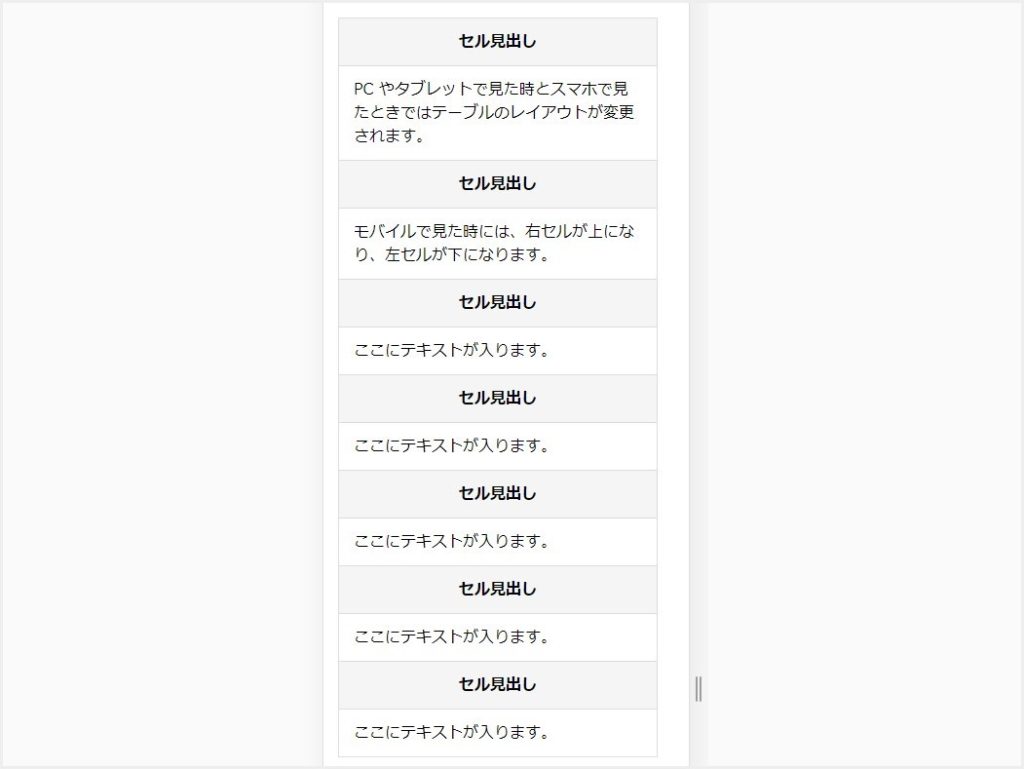
tableのthやtdをソースを変えずにCSSだけで縦並びにする方法 – レスポンシブデザイン編 – | あすたまいず.
TailwindCSSのレスポンシブデザイン - Qiita.
縦並びのリストなどをCSSで希望の列数に整列させる方法 | Web-saku.
flexboxを使ったグローバルナビ(縦並び)中央にロゴ・下にメニュー【初心者向け・レスポンシブ】 | Webデザときどきプログラミング.
CSSのみでレスポンシブ対応したテーブルデザインを作る3つの方法 | Neganin(ネガニン).
grid不要!PCとスマホで要素の順番が全然違うときのcss小技 | めしくいドットコム・技術編.
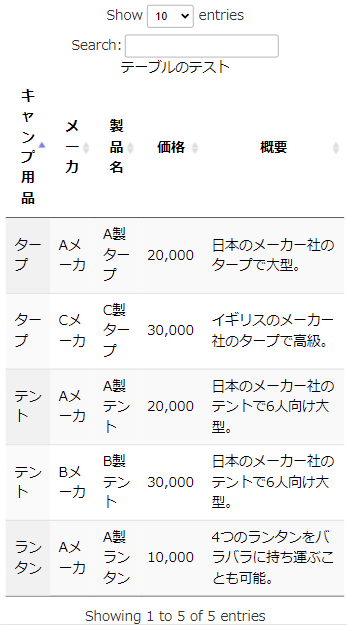
CSSで見出し固定+レスポンシブ対応の表を作成 | Webクリエイターボックス.
CSS】Flexboxを使ってレスポンシブな「dl dt dd」を作る - Web担当屋 ブログ.
けんじ / UX Designer on Twitter: "FigmaとAdobe XDで行うレスポンシブデザインの基本をまとめました。両者とも縦並びレイアウトにするのがポイントです。そしてXDのスタックは何気に高性能です。#Figma #AdobeXD https://t.co/gkbJg3kMNC" / Twitter.
flexboxを使ったグローバルナビ(縦並び)中央にロゴ・下にメニュー【初心者向け・レスポンシブ】 | Webデザときどきプログラミング.
普通の縦メニューをレスポンシブデザインに対応させてみる | Webpark.
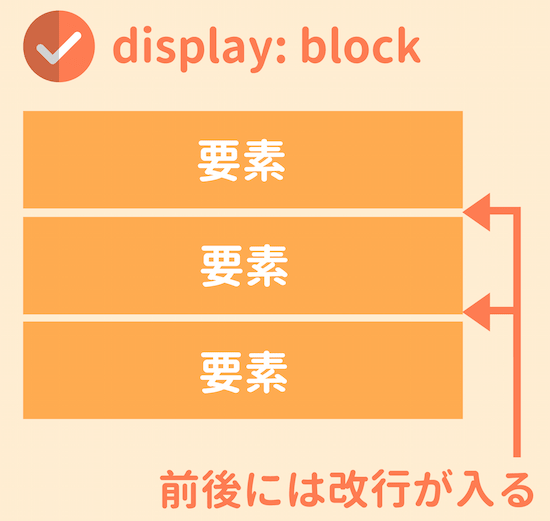
CSS】flex-directionで要素を縦並び・横並びにする方法を解説 | ZeroPlus Media.
CSSで出来るレスポンシブ対応を考えた table レイアウト | ウェブ戦略・コンサルティング UNIONNET Inc..
tableのthやtdをソースを変えずにCSSだけで縦並びにする方法 – レスポンシブデザイン編 – | あすたまいず.
table レイアウトを PC とモバイルで見え方を変更する CSS(table レスポンシブ) | Tanweb.net.
CSS】レスポンシブ作成の考え方と作成方法|flexをどの要素に適用するのか?画面幅に合わせて横並び・縦並びを切り替える(初心者向け、わかりやすい).
flexレイアウト その3 | WEB制作の備忘録めも ミフネWEB.
レスポンシブ】CSSで作るtableデザイン&コーディング【コードあり】 – 東京のホームページ制作 / WEB制作会社 BRISK.
レスポンシブデザインに役立つCSS Flexboxレイアウト基礎 | Skillhub[スキルハブ].
CSS スマホでの縦並びをPCでは横並びに切り替える.
CSS | display: flexで縦並び&折り返す方法 | ONE NOTES.
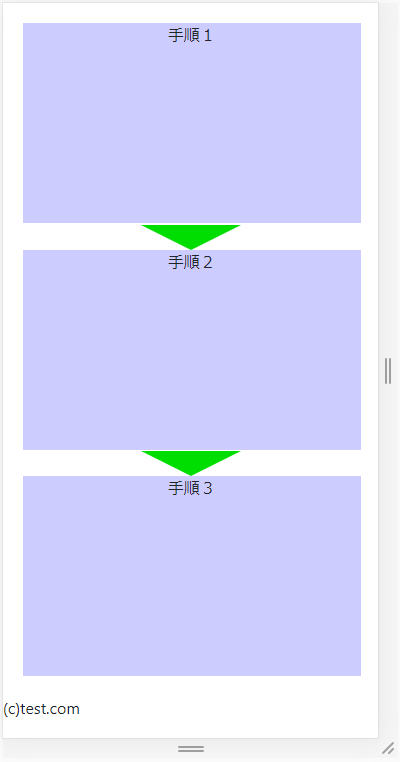
記事内で3枚の画像を並べる方法(スマホでは縦並び) - Heart on my sleeve.
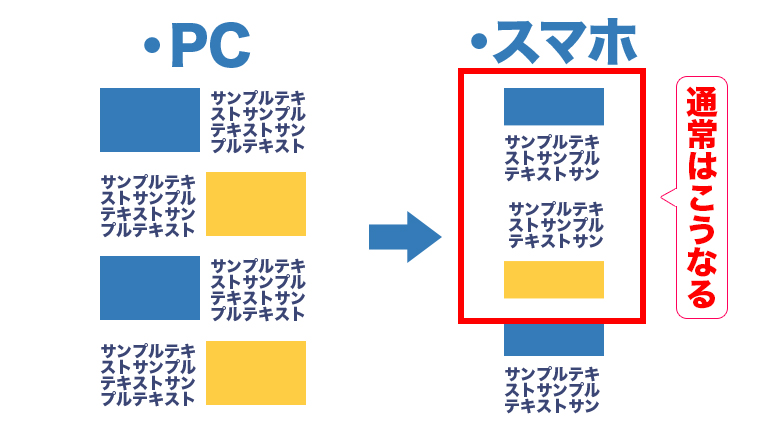
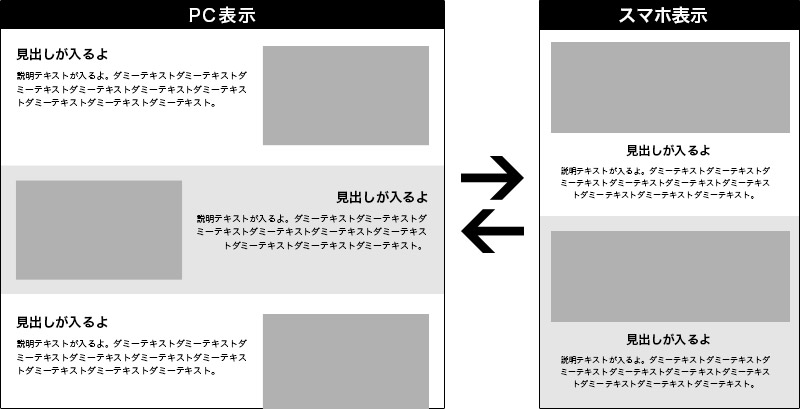
CSS】画像とテキストをレスポンシブでPCで左右交互にスマホで上下にレイアウト【メモ】 – niwaka-web.
レスポンシブ対応のtableを作成しよう! | サービス | プロエンジニア.
レスポンシブ】テーブル 表の横並びを縦並びに「前にならえ!」.
tableを使わず、縦並びの表組みを作る。ついでにレスポンシブにも対応させる - Qiita.
flexbox】フレックスボックス縦並びデザインの基本!中央揃え・下揃え・右揃えなどの解説も有.
以下でより多くの画像をご覧ください:
レスポンシブ 画像 縦並び




![CSS] Tableのレスポンシブについて考える-MYNT Blog](https://medicosadomicilioaltamira.cl/img/724052.jpg)


















![パーツ]メニュー 縦並びのメニュー - copypet.jp|パーツで探す、web制作に使えるコピペサイト。](https://medicosadomicilioaltamira.cl/img/---7.jpg)

![パーツ]メニュー 縦並びのメニューレスポンシブ対応 - copypet.jp|パーツで探す、web制作に使えるコピペサイト。](https://medicosadomicilioaltamira.cl/img/bbd3db2d095853b28a82f0be56795e08.png)